In mei 2020 liet Google SEO marketeers even schrikken door een grote update aan te kondigen, genaamd Core Web Vitals. Deze update heeft alles te maken met het verbeteren van de gebruikerservaring voor jouw website bezoekers. De verwachting is dat vanaf mei 2021 de gebruikerservaring van een website gemeten zal worden met behulp van een aantal kwaliteitseisen.
Wanneer een website niet aan deze kwaliteitseisen voldoet, dan zal dit de SEO rankings direct beïnvloeden. Al wordt er ook vermeldt dat de Core Web Vitals jouw behaalde posities niet direct maken of kraken. Het is nog steeds mogelijk om met een matige gebruikerservaring, gemeten door de Core Web Vitals te scoren op voor jouw bedrijf relevante zoekwoorden.
Hoe worden de Core Web Vitals gemeten?
Zoals hierboven al vermeld zal de gebruikerservaring van een website vanaf mei 2021 gemeten worden door middel van de kwaliteitseisen van de Core Web Vitals. De drie meetwaarden zijn als volgt:
- LCP (Largest Contentful Paint);
- FID (First Input Delay);
- CLS (Cumulative Layout Shift);
Op het eerste oogopslag vooral lastige woorden. Vandaar dat we deze begrippen onderstaand verder toelichten.
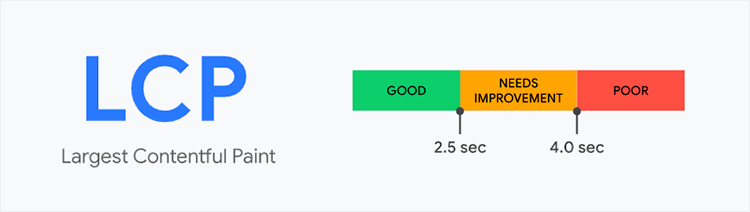
LCP (Largest Contentful Paint)
De eerste meetwaarde wordt LCP genoemd. Deze meetwaarde brengt in kaart wat de laadsnelheid van de website is, maar dan anders. Zowel de naam wellicht al een beetje vrijgeeft, wordt hiermee de laadtijd gemeten hoe lang het duurt voordat het grootste tekstvlak of de grootste afbeelding zichtbaar is op je website.
Volgens mij hebben we het allemaal wel eens ervaren. Je komt op een website en het duurt een aantal seconde voordat er ook maar iets zichtbaar is. Wanneer deze situatie zich voordoet, dan begin je vaak eerst aan jezelf te twijfelen en ongeduldig op “Refreshen” te klikken. Dit zal echter geen verschil maken, omdat de website nog niet volledig geladen is.

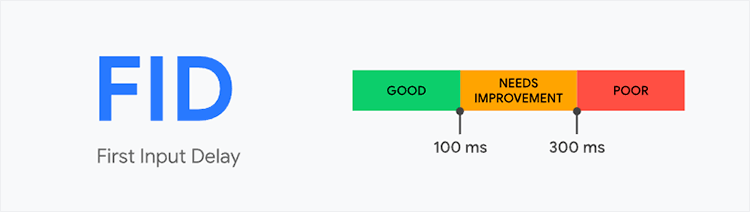
FID (First Input Delay)
Het tweede begrip is FID (First Input Delay). Deze meetwaarde meet de tijd vanaf het moment dat een gebruiker voor het eerst in contact komt met een pagina (dat wil zeggen dat wanneer hij op een link klikt, op een knop klikt of een aangepaste door JavaScript aangedreven besturing gebruikt) tot het moment dat de browser daadwerkelijk deze handelingen begint te verwerken.

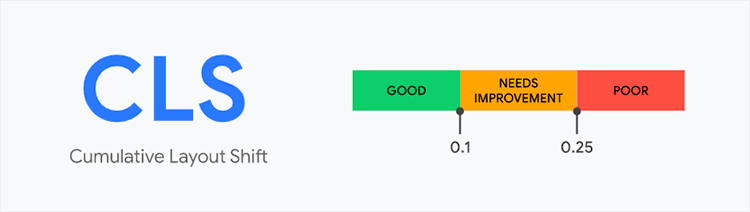
CLS (Cumulative Layout Shift)
De derde en laatste meetwaarde van de Google Core Web Vitals is Cumulative Layout Shift (CLS). Deze meetwaarde meet de som van alle individuele layoutverschuivingen voor elke onverwachte layoutverschuiving die zich tijdens de gehele levensduur van de pagina voordoet.
Een layoutverschuiving treedt op wanneer een zichtbaar element van het ene naar het andere renderde kader verandert.
Om hier een voorbeeld van te geven. Stel je voor dat je op een website aan het scrollen bent en je komt bijvoorbeeld een knop tegen met de tekst “voeg toe aan winkelmand”. Wanneer je op de knop klikt, gebeurt er vervolgens niets. Wanneer je nog een keer op de knop klikt, heb je ineens twee keer het product in je winkelmand zitten. Vervelend, niet waar? Dit wordt een Layout Shift genoemd. Er gebeurt als het ware iets, waar je niet op voorbereid was.

Wanneer worden de Google Web Vitals van belang?
Momenteel zijn de Google Web Vitals al van belang. Al langere tijd zelfs. De Web Vitals zijn in leven geroepen als beoordelingsmechanisme om de gebruiksvriendelijkheid van een website te bepalen. Gebruiksvriendelijkheid op online gebied is al langer een term die is blijven hangen. Wellicht dat je de afgelopen jaren ook al bezig bent geweest met afkortingen als UX (User Experience) en UI (User Interface). De Google Web Vitals zou een goede aanvulling daarop zijn.
Zelf aan de slag met de Google Web Vitals?
Wil je zelf aan de slag gaan met het meten van de Googel Web Vitals? Eén handige tool om de Google Web Vitals mee te meten is GT Metrix. Deze tool heeft onlangs aangegeven dat zij de Core Web Vitals wel gaan gebruiken.
Drie andere tools waarmee de Google Web Vitals gemeten kunnen worden, zijn van Google zelf:

Optimaliseren van de Google Web Vitals
Nadat je de Google Web Vitals score van jouw website hebt gemeten met behulp van bovenstaande tools, kun je (samen met een developer) aan de slag gaan met het optimaliseren van de drie onderdelen. In de volgende blogs van Google wordt precies uitgelegd hoe je de drie onderdelen kunt optimaliseren:
Als online marketing bureau uit Nijmegen gaan wij zeker aan de slag met de Google Web Vitals. Wanneer Google een nieuwe update uitbrengt, dan is dit een mooi moment om hier direct de vruchten van te plukken. Zo zullen niet alle concurrenten even actief zijn op online gebied. Dit zou een voorsprong kunnen betekenen.




