Afbeeldingen optimaliseren voor SEO kan een boost geven aan jouw online vindbaarheid. Zo zijn afbeeldingen een belangrijk onderdeel van SEO en worden deze gek genoeg vaak over het hoofd gezien. De hoogste posities in Google behaal je door geen steken te laten vallen en consequent voor het beste resultaat te gaan.
In deze handleiding leren we je hoe je afbeeldingen moet optimaliseren voor SEO.
Inhoudsopgave
- Hoe optimaliseer je afbeeldingen voor SEO?
- Stap 1. Schaal afbeeldingen naar de benodigde grootte
- Stap 2. Kies het juiste bestandstype
- Stap 3. Optimaliseer afbeeldingen voor de website
- Stap 4. Gebruik het zoekwoord in de bestandsnaam
- Stap 5. Voeg het zoekwoord toe in de alt-tekst:
- Stap 6. Voeg een uitgelichte afbeelding aan je pagina’s toe
- Stap 7. Creëer sitemaps voor afbeeldingen
- Afbeeldingen optimaliseren voor SEO
Hoe optimaliseer je afbeeldingen voor SEO?
Hierbij een aantal belangrijke stappen bij het optimaliseren van afbeeldingen voor SEO.
Stap 1. Schaal afbeeldingen naar de benodigde grootte
Voordat je de afbeelding opslaat, is het belangrijk om te weten hoe groot de afbeelding moet zijn. Wanneer de afbeelding groter is dan het vak waar die in moet komen, sla je eigenlijk onnodig geheugen op.
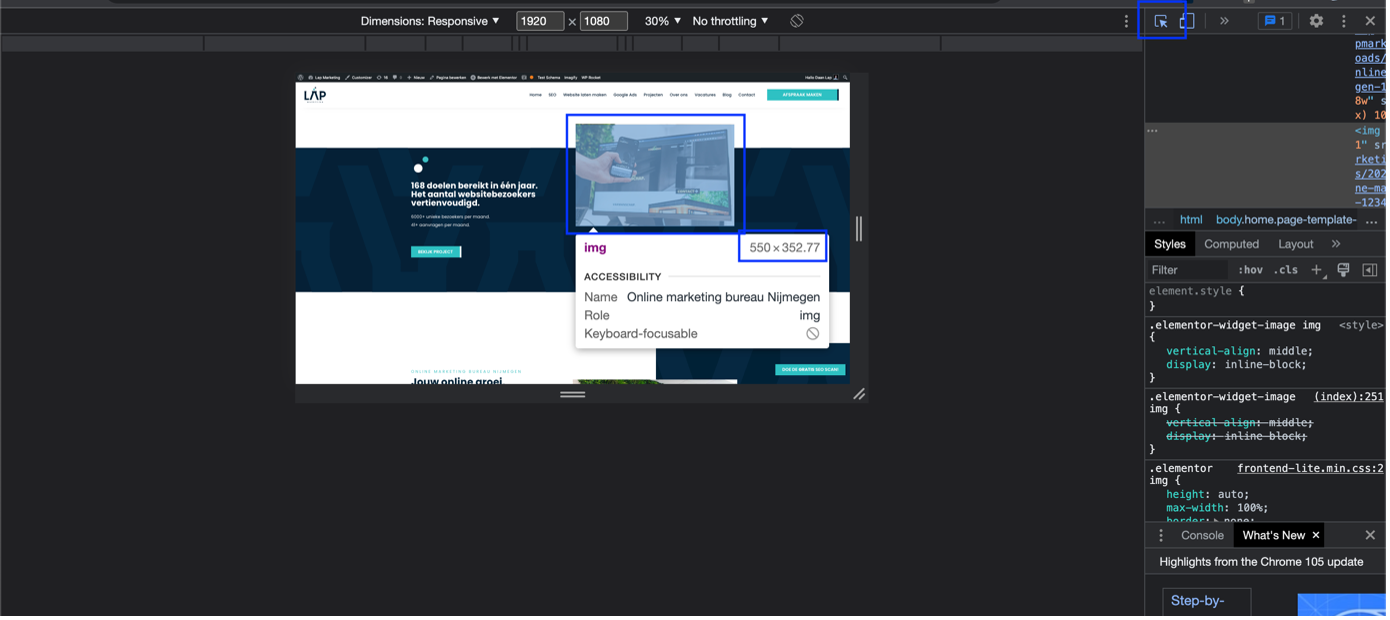
Om erachter te komen hoe groot een vak is, doe je het volgende:
- Ga naar de website waar de afbeelding opstaat of moet komen;
- Klik op de rechtermuisknop en ga naar inspecteren;
- Klik rechtsboven op het pijltje met het vierkant erachter;
- Hou je muis over de afbeelding heen en lees over hoe veel pixels het vak beschikt;
- Dit is de grootte van de afbeelding. Schaal de afbeelding die je wilt plaatsen naar deze grootte.

Stap 2. Kies het juiste bestandstype
Nadat je weet hoe groot de afbeelding moet worden op de website, is het van belang om het juiste bestandstype te kiezen.
JPEG:
JPEG is het meest gebruikte bestandstype dat je bijna overal kunt gebruiken, maar waar je qua kwaliteit en transparante achtergronden minder goed zit.
GIF:
GIF is ideaal om te gebruiken voor simpele afbeeldingen en animaties, maar is niet aan te bevelen voor gebruik bij foto’s.
PNG:
PNG is het moderne alternatief voor JPEG en GIF, waarbij transparante achtergronden, korte tekstbeschrijvingen in de afbeelding en een betere kleurenrange de voordelen zijn.
Nadelen heeft dit bestandstype ook, PNG wordt nog niet overal ondersteund en afbeeldingen kunnen iets groter uitvallen dan de andere twee bestandstypes.
WebP:
Wanneer je op zoek bent naar het ideale bestandstype om je afbeeldingen voor SEO te optimaliseren, dan is WebP wat voor jou. Dit bestand is de vervanger van het bestandstype dat JPG 2000 werd genoemd. Een WebP bestand heeft ook een specifiek doel, namelijk het leveren van een geoptimaliseerde afbeelding zonder kwaliteitsverlies te lijden. De besparing op het afbeeldingsformaat is al snel 30% in vergelijking tot oudere bestandstypes. Wanneer je je afbeeldingen wilt optimaliseren voor SEO, dan is WebP een echte aanrader.
Mocht je om wat voor reden dan ook geen gebruik willen maken van een WebP bestand, stel jezelf dan de volgende vragen om tot een goed alternatief te komen.
- Zit er tekst in de afbeelding?
- Is de achtergrond van de afbeelding transparant?
Kies dan PNG.
- Zit er een animatie in de afbeelding?
Kies dan GIF.
Bij elke andere situatie kies je .JPG of WebP.
Stap 3. Optimaliseer afbeeldingen voor de website
Wanneer je afbeeldingen voor het internet optimaliseert is je doel om de bestandsgrootte zoveel mogelijk te verkleinen, zonder te veel kwaliteit te verliezen.
Hiervoor gebruiken we altijd TinyPNG. Deze website maakt het heel makkelijk om afbeeldingen te verkleinen. Je kunt gewoon de afbeelding in het vak toevoegen en weer opnieuw downloaden.
Tip. Zorg altijd dat je het originele bestand ook bewaard. Deze kan later in de toekomst nog van pas komen.

Stap 4. Gebruik het zoekwoord in de bestandsnaam
Bijvoorbeeld:
Zoekwoord: online marketing bureau Nijmegen
Bestandsnaam: online-marketing-bureau-nijmegen-1
Alt tag: online marketing bureau Nijmegen
Wanneer een pagina meerdere afbeeldingen heeft, dan kan je de daarop volgende afbeeldingen als volgt benoemen:
Online-marketing-bureau-nijmegen-1
Online-marketing-bureau-nijmegen-2
Online-marketing-bureau-nijmegen-3
Net zo lang totdat je alle afbeeldingen hebt benoemd.
Stap 5. Voeg het zoekwoord toe in de alt-tekst:
Probeer de afbeelding zo goed mogelijk te beschrijven. Zo weet Google beter wat er op de afbeelding wordt afgebeeld. Je mag hierin best wel uitgebreid zijn. Daarnaast is het verstandig om in de alt-tekst ook een zoekwoord terug te laten komen.
Stap 6. Voeg een uitgelichte afbeelding aan je pagina’s toe
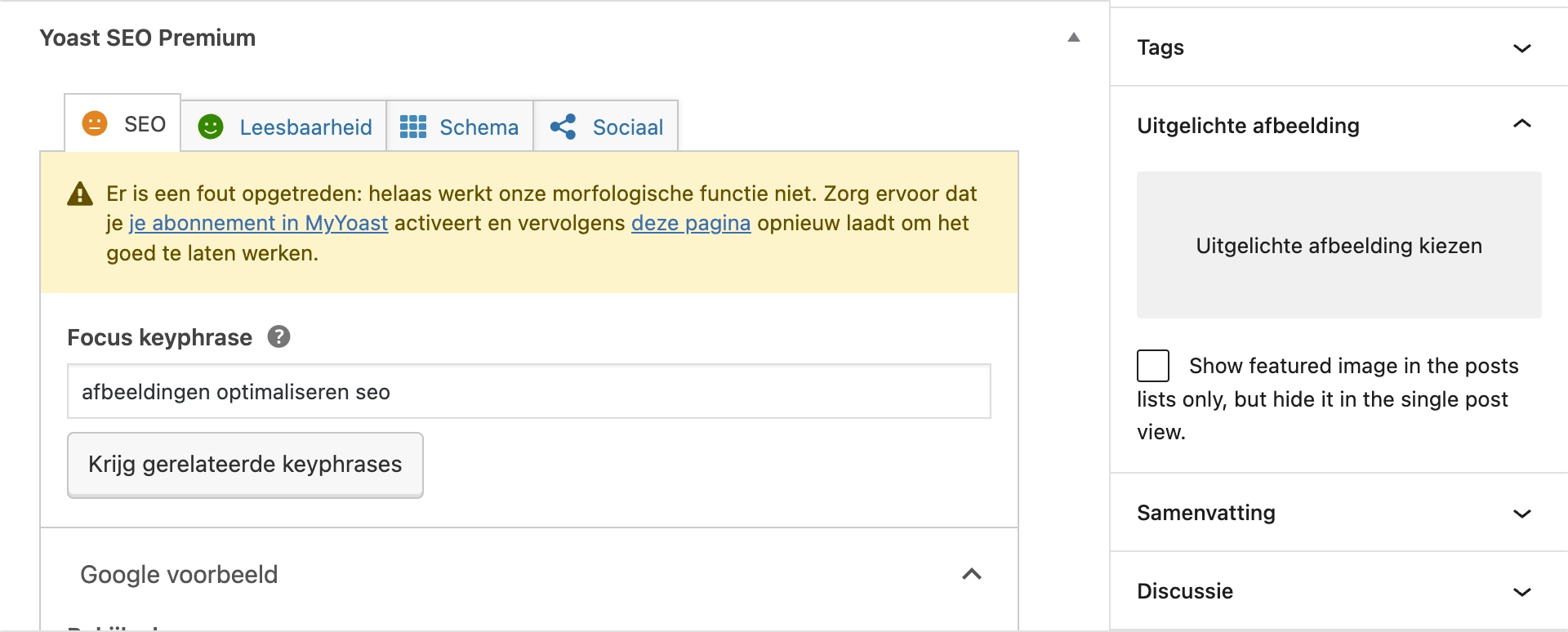
Binnen WordPress is het mogelijk om per pagina een unieke uitgelichte afbeelding toe te voegen. Door dit te doen, kan deze ook in de SERP verschijnen, wat de resultatenlijst van Google direct een stuk aantrekkelijker maakt.
De uitgelichte afbeelding kan je toevoegen door naar een specifieke pagina of bericht te gaan. Binnen WordPress zie je aan de rechterzijde een vlak met “Uitgelichte afbeelding kiezen”.

Stap 7. Creëer sitemaps voor afbeeldingen
Door een aparte sitemap toe te voegen voor afbeeldingen, kan Google afbeeldingen ontdekken die anders misschien niet gevonden zouden worden. Bijvoorbeeld, afbeeldingen die niet direct bereikt worden met JavaScript-code.
Afbeeldingen optimaliseren voor SEO
Afbeeldingen optimaliseren voor SEO hoeft helemaal niet moeilijk te zijn. Het is wel belangrijk dat je alle stappen zorgvuldig doorloopt. Bij grote webshops of websites zien we vaak terug dat sommige afbeeldingen over het hoofd worden gezien. Deze zijn gemakkelijk op te sporen door middel van het programma Screaming Frog. Ook Semrush geeft een melding wanneer bijvoorbeeld alt-teksten van afbeeldingen niet zijn ingevuld.
Mocht je vragen hebben over het optimaliseren van afbeeldingen voor SEO? Laat het dan gerust even weten. We denken graag met je mee.




